以前PowerAutomateを介してPowerAppsからTeamsにメッセージを送信したり、投稿に返信したりする方法をご紹介しました。ここでは、Power Automateを使わずPowerAppsから直接Teamsへメッセージを送信する方法を紹介します。
PowerAutomateを介さないメリットは2つあります。ひとつは、管理すべき対象がアプリひとつになること。共有するのも楽です。もうひとつは、投稿者をアプリを開いているユーザーに簡単にできること。PowerAutomateだと実行可能ユーザーとして権限設定してやる必要があります。
PowerAutomateを介さないデメリットは、アプリにアクセスしたユーザーの権限でしか動かせないことです。チームにメンバーを追加するなど特別な権限が必要な処理を行えない可能性があります。
本ページに関連する資料をまとめます。
操作画面付きの実施例が他サイトで紹介されています。PowerAppsに慣れない方はリンク先をご覧いただくことをお勧めします。
Power Apps のキャンバスアプリから直接 Teams にメッセージを投稿しよう
ボットチャットにメッセージを送信する
ボットチャットからのメッセージが投稿されるWorkflowsとのチャットにメッセージを送信する方法です。宛先メールアドレスとメッセージ本文が必要です。メッセージ本文はHTMLで記述できます。isAlertがtrueだとメンション等と同じく通知が受信者に届きますが、falseだと通知が届かず未読メッセージが増えるような挙動になります。
以下の例ではlocBotChatMessageで作成したメッセージをPostMessageToConversation関数で送信しています。
//メッセージを作成
UpdateContext({
locBotChatMessage:
{
recipient: 宛先メールアドレス,
messageBody: メッセージ本文,
isAlert:true
}
});
//メッセージを送信。戻り値をlocResultBotChatMessageに格納
UpdateContext({locResultBotChatMessage:
MicrosoftTeams.PostMessageToConversation(
"Flow bot",
"Chat with Flow bot",
ParseJSON(JSON(locBotChatMessage))
)});
グループチャットにメッセージを送信する
まじめにPowerAppでTeamsコネクタを使いこなすよりも、宛先・タイトル・本文をURIスキーマで指定し、Luanch関数でTeamsを起動する方が楽なような気がします。とはいえPowerAppでがんばる場合の作例をまとめておきましょう。
グループチャットにメッセージを送信するには、まずチャットの場を作ってその会話IDを基にチャットにメッセージを送信するという流れになります、注意が必要なのですが1対1の会話でもグループチャットと呼びます。
詳細は後日加筆。CreateChat関数でグループチャットを作成し会話IDを得る。PostMessageToConversation関数から会話IDをrecipientにしてメッセージを送信する。posterはFlow bot”, locationは”Group chat”
前準備
メッセージを投稿する先のチャネルの情報を確認します。
チャネルのURLからチームIDとチャネルIDを読み取る方法を参照してください。
新しいメッセージをチャネルに投稿する
新規メッセージを投稿する場合の方法を紹介します。新しいスレッドを建てることです。
PostMessageToConversation関数を使います。
以下の例文のうち、チームID、チャネルID、メッセージ本文、メッセージタイトルにそれぞれ文字列を設定します、メッセージタイトルは必須ではないので、タイトルが必要ない場合はsubjectを消してください。メッセージ本文はHTMLで記述できるので、リンクを張ったり文字を大きくしたり色を付けたりできます。
//メッセージを作成
UpdateContext({
locPostMessage:
{
recipient:{
groupId: チームID,
channelId: チャネルID
},
messageBody: メッセージ本文,
subject: メッセージタイトル
}}
);
//メッセージを送信。戻り値をlocResultPostMessageに格納
UpdateContext({locResultPostMessage:
MicrosoftTeams.PostMessageToConversation(
"user",
"Channel",
ParseJSON(JSON(locPostMessage))
)});
戻り値は、conversationId, id, messageLinkの3つが入ったレコードです。
conversationIdはチャネルID、idは後述する返信で使用するメッセージID、messageLinkはその投稿へアクセスできるURLです。
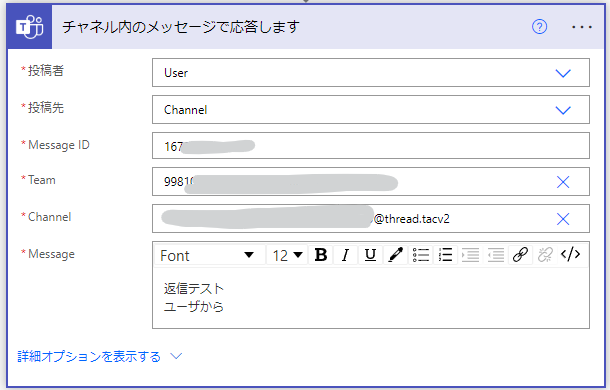
既存のスレッドに返信する
ReplyWithMessageToConversation関数を使います。
チームID、チャネルID、メッセージID、メッセージ本文が必要です。
メッセージIDは前節でPostMessageToConversation関数の戻り値のidとして得られることを紹介しています。
なお、ReplyWithMessageToConversation関数の戻り値はPostMessageToConversation関数の戻り値と同じ構造です。
//メッセージを作成
UpdateContext({
locReplyMessage:
{
recipient:{
groupId: チームID,
channelId: チャネルID
},
parentMessageId: メッセージID,
messageBody: メッセージ本文
}}
);
//返信する
UpdateContext({locResultReplyMessage:
MicrosoftTeams.ReplyWithMessageToConversation(
"user",
"Channel",
ParseJSON(JSON(locReplyMessage))
)});