まとめ
SharePointのリストに投稿時間帯、投稿する本文を登録しておきます。PowerAutomateで1時間ごとに動作するクラウドフローを使い、リストの内容に応じたメッセージをTeamsに投稿します。
本記事の後半では、発展編として動作条件を複数にする場合や宛先を複数人にする場合を紹介します。
Google環境で同様の仕組みを作成する方法はリンク先をご覧ください。
前提とするリストの構造
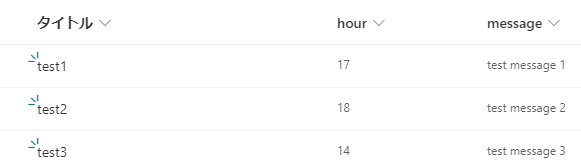
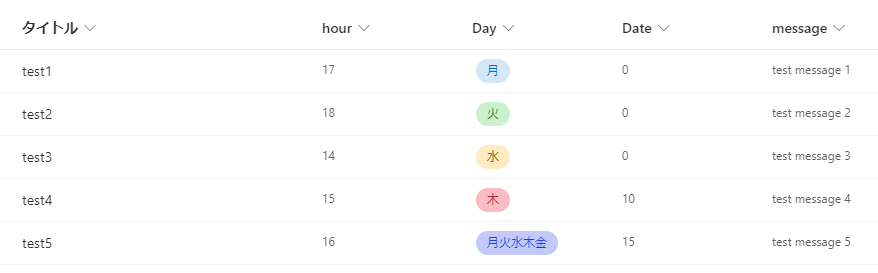
以下のようなリストをSharePointに作成しておきます。投稿時間帯はhour列で指定します。

時間帯の判別をODataクエリで行う場合
時間帯の判別をSharePointのリストからアイテムを取得する段階で行います。この方法の利点は、リストから取得するアイテムの上限数制限に触れにくいこと、動作が高速であることです。
まず、現在時刻を取得し、時間の部分だけを抜き出します。
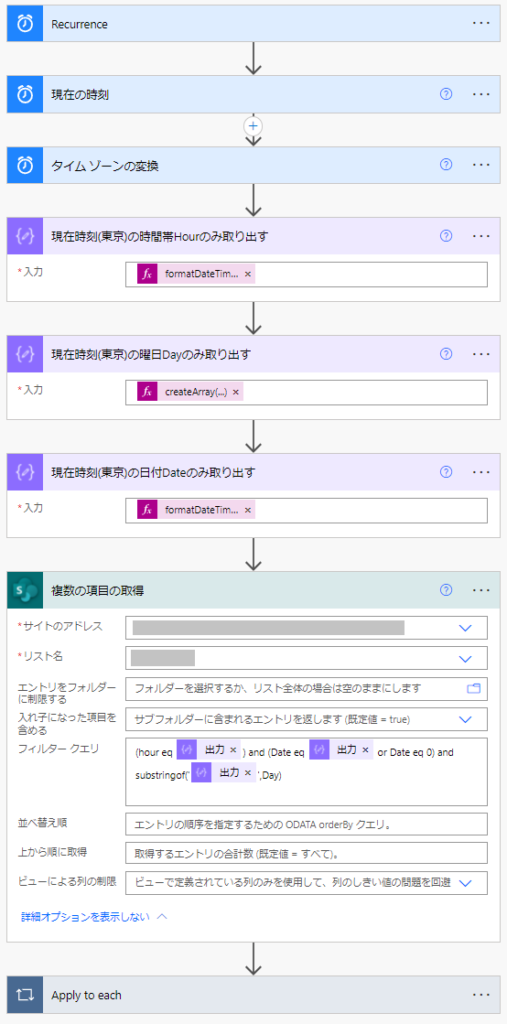
現在時刻の取得は、「組み込み」>「日時」にある「現在の時刻」と「タイムゾーンの変換」アクションを用います。現在時刻を協定世界時(UTC)で取得し、東京のタイムゾーンに変更します。「Recurrence」アクションの次に「現在の時刻」アクションを追加し、その次に「タイムゾーンの変換」アクションを追加してください。
次に、東京の現在時刻から、時間の部分だけ取り出します。「タイムゾーンの変換」アクションの後ろに、「組み込み」>「データ操作」にある「作成」アクションを追加してください。入力には式の入力画面に入ったあと次の式を入力してください。formatDataTime関数は、第1引数に現在時刻、第2引数に出力文字列の書式を設定します。次の式でbody(‘タイム_ゾーンの変換’)は東京の現在時刻、%Hは24時間表記での時間部分を示します。カスタム日時書式設定で時間はHで指定できますが、一文字だけで使う場合は%を頭に付ける必要があります。%がないとエラーを吐きます。
formatDateTime(body(‘タイム_ゾーンの変換’),’%H’)
この式の出力結果は0詰めなしの時間です。9時なら9、16時なら16が文字列として出力されます。
式として入力できている場合、PowerAutomateのフロー上はfxと書かれたアイコンが表示されます。黒い文字だけなら単なる文字列として入力されていますので、式の入力画面から入力しなおしてください。

このあと複数の「作成」を用いる場合は、「作成」の名前を変更しておくと分かりやすいでしょう。アクションの名前を変更したい場合は、三点ボタンをクリックすると表示されるメニューから「名前の変更」を選択します。
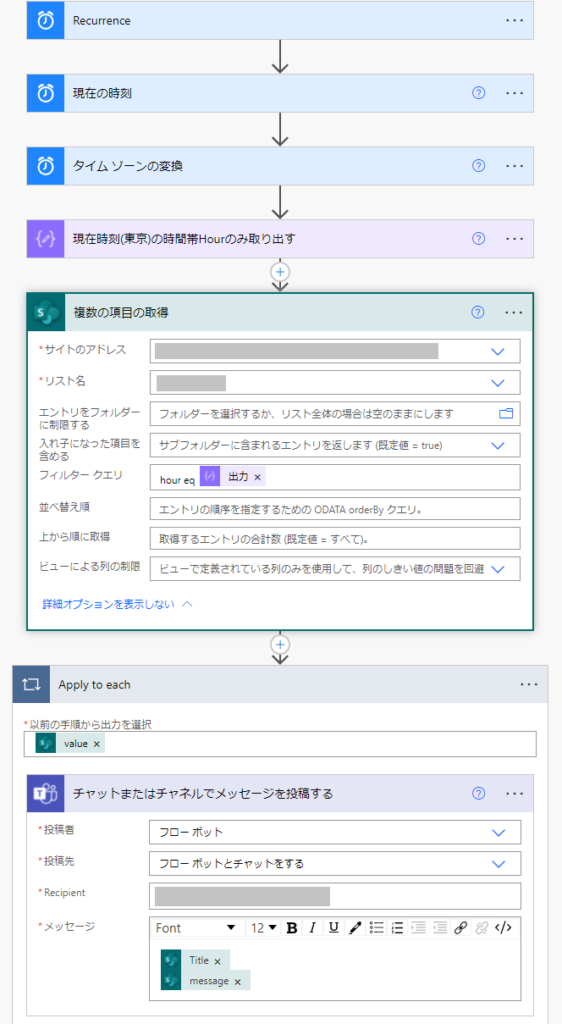
時間の判定に使う文字列が用意できたので、次はSharePointのリストからデータを取得します。「標準」>「SharePoint」にある「複数の項目の取得」アクションを追加してください。
「サイトのアドレス」と「リスト名」は、ご自身で用意したリストを選択してください。次に、「詳細オプションを追加する」をクリックして詳細オプションを表示させます。詳細オプションの「フィルター クエリ」には「hour eq 出力」と入力します。ここで出力は前段のアクション「作成」の結果です。

ここまでの操作で、hour列の値が現在時刻の時間(hour)と一致するデータを取り出しました。この後は取り出して複数の項目に対して、それぞれTeamsにメッセージを送る処理を行います。
「アクションを追加」で「コントロール」>「Apply To Each」を挿入します。「以前の手順から出力を選択」にはvalueを選択します。
「Apply To Each」で実行するアクションを追加します。「標準」>「Microsoft Teams」>「チャットまたはチャンネルでメッセージを投稿する」を選択してください。どこにメッセージを投稿するのかを設定する画面が表示されます。ここでは仮にボットとのチャットに投稿する場合の設定例を示します。
*投稿者 フロー ボット
*投稿先 Chat with Flow bot
*Recipient ここに受信者のメールアドレスを設定します。読み込むリストに受信者を設定する列を用意しておけば、ここを動的な値にすることができます。
*Message
「動的なコンテンツを追加」からSharePoint複数の項目を取得の下にあるMessageを選択します。Messageの前後に文字列を追加しても結構です。
以上で設定は完了です。フローを保存して、テストしてみましょう。

時間帯の判別をPowerAutomateの条件判定で行う場合
SharePointのリストからすべてのデータを取得した上で、PowerAutomateの「コントロール」>「条件」で処理すべき項目か否かを判定します。
「Apply To Each」のループの中に、「作成」で条件判定に使う文字列を作ってみましょう。ここで注意が必要なのは、型を文字列に揃える必要がある点です。hour列の値は数値型、日時を変換して出てくる出力は文字列型です。hour列の値をstring()関数に入れて文字列に変換するなどの方法があります。
ここでは、hour列に合わせて時の文字列だけを取り出す方法と、年月日に合わせて文字列を成形する方法を示します。
時の文字列のみを作る場合
string(items(‘Apply_to_each’)?[‘hour’])
次の値に等しい
formatDateTime(body(‘タイム_ゾーンの変換’),’%H’)
年月日時という文字列を作る場合
concat(formatDateTime(body(‘現在の時刻’),’yyyy-mm-dd-‘),items(‘Apply_to_each’)?[‘hour’])
次の値に等しい
formatDateTime(body(‘タイム_ゾーンの変換’),’yyyy-mm-dd-H’)
発展編
ここからは、少々複雑な処理を行って機能を追加していきます。
発展編1 TeamsのチャットではなくOutlookでメールを送る
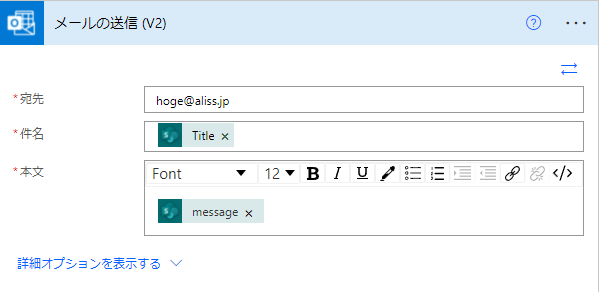
Teamsのチャットではなく、Outlookのメールでメッセージを送ることを考えます。方法は簡単です。コネクタをTeamsではなくOutlookにするだけです。

もちろん宛先に動的なコンテンツを入力することもできます。
発展編2 時間と曜日、日付に応じて動作するようにする
SharePointのリストから複数の項目を取得する際のクエリを変更して、曜日と日付も条件と合うようにします。
リスト側の操作で、列を追加します。
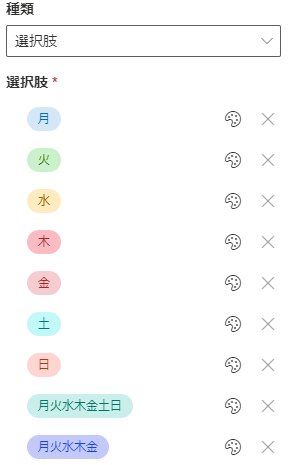
曜日(内部名Day)は漢字一文字(月,火,水,木,金,土,日)で表現することにします。選択肢でも一行テキストでも結構です。選択肢にする場合は、平日を意味する「月火水木金」だとかすべての曜日を意味する「月火水木金土日」といった選択肢を用意しておくとユーザーに便利です。

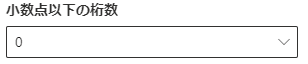
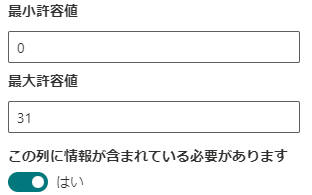
日付(内部名Date)は単純に数値型でよいのですが、日付は1~31までしかないので小数点以下0桁の最小値1、最大値31などと制限をかけておくと入力ミスを減らせます。工夫として、日付に関係なく動作させたい場合に備えて、日付が0のときにも動作させることを考えます。このため、最小値を1でなく0としておきましょう。


ここまでの操作で次のようなリストが得られました。

「組み込み」>「データ操作」にある「作成」アクションを使って、クエリに使う曜日と日付を作成しましょう。なお、以下では東京のタイムゾーンに変換した後の時刻をbody(‘タイム_ゾーンの変換’)と書きますが、式で書かずにタイムゾーンの変換結果を置いても結構です。
曜日は漢字一文字(月,火,水,木,金,土,日)で表現することにします。現在時刻を入力すると、対応する曜日の漢字一文字が出力される式はリンク先を参照しました。次の式の結果を後で曜日と書きます。
createArray(‘日’,’月’,’火’,’水’,’木’,’金’,’土’)[dayOfWeek(body(‘タイム_ゾーンの変換’))]
日付は時間hourと同じようにカスタム日時書式設定を使います。月の日にちはdの一文字ですから、Hと同様に%を入れて次のように書けます。次の式の結果を後で日付と書きます。
formatDateTime(body(‘タイム_ゾーンの変換’),’%d’)
本ページの前半で説明したの詳細は省きますが、時間帯hourを同様に時間帯と書くことにします。
リストに記録されたアイテムのうち、動作条件として入力した時間帯、曜日、日付の3つが現在時刻と一致するものだけを取り出すクエリは次のように書けます。
(hour eq 時間帯) and substringof(‘曜日‘, Day) and (Date eq 日付)
ここで曜日の判定だけはsubstringof(‘検査値’, 列名)関数を使用しました。検査値は曜日漢字一文字なので、リストの値が’月’のときも’月火水木金’のときも条件を満たす(Trueが返る)ようになります。また、曜日を一行テキストでなく選択肢にした場合もsubstringof()を使用してください。選択肢の場合、リストには単純な文字列ではなくJSONの形式で値が記録されています。したがって、曜日の漢字一文字と同値判定されません。ちなみに、選択肢としてDay列を作ると動的なコンテンツにはDayとDay Valueという2つのアイコンが表示されます。Dayは選択肢オブジェクト、Day Valueは選択肢の値を返します。検査値は文字列として扱うため、シングルクォーテーション”で囲むことを忘れないでください。
ここでさらに一工夫です。リストにDate列を追加する際に、日付に関係なく動作させたい場合はDateを0にするように考えました。SharePointのリストから複数の項目を取得する際のクエリとしては、「Dateの値が現在の日付と等しい、またはDateの値が0」と各必要があります。またはを表すのはorですので、クエリを以下のように書きなおします。
(hour eq 時間帯) and substringof(‘曜日‘, Day) and (Date eq 日付 or Date eq 0)
なお、時間帯がどの値でも実行するようにしたい場合は、時間帯に-1を入れるといった運用が考えられます。日付と同じ考え方であって、わかりやすい値で存在しない値を用いるという意味です。
これでフローの修正は完了です。Apply To Eachの中の処理は本ページの前半で解説した内容と変わりません。

発展編3 宛先を複数人にする
宛先を複数人にするのは少々手間がかかります。
まず、TeamsまたはOutlookコネクタに対して、どのような形式で宛先を入力すべきか考えましょう。
Teamsのボットチャットの場合はボット対1人の関係です。したがって、複数人に同じメッセージを送るには、人数分だけ繰り返し処理を宛先だけ変えて実行します。ApplyToEachで繰り返し処理するには、Arrayの中に宛先のメールアドレスが入っている形が良いでしょう。
Outlookのメールの宛先を複数人にするには、メールアドレスをセミコロン;で区切った文字列を宛先に入力することになります。そのものズバリの記事を他サイトで見つけたので、こちらを参照してください。技術的なポイントとしては、文字列変数にApplyToEachのループ処理でメールアドレスを追記していく形です。
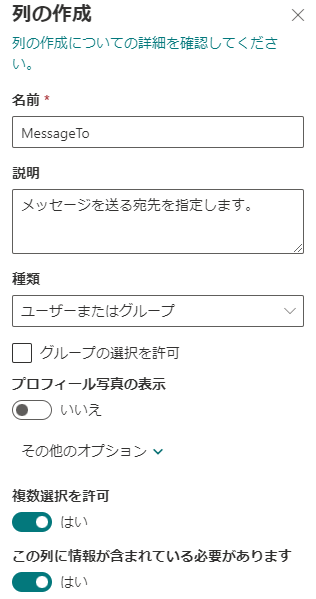
コネクタに入力すべき値が見えてきたので、欲しい値を出力するにはどうするか考えます。リストにメールアドレスが文字列をとして入っている場合は、そのまま値を使えばいいので詳細は省きます。ここでは、リストに「個人」型かつ複数人を設定する場合を紹介します。内部名MessageToの列を以下の設定で作成します。

この列の値は、組織のユーザーデータベースから個人を指定できます。たとえば、会社のアカウントであれば同じ会社の個人のアカウントを入力できます。このアカウントはオブジェクト型なので、扱いには一工夫が必要です。
列の設定で複数の選択が許可されている場合、値は配列[]型です。配列の要素として、各個人の情報を示すオブジェクト{user#}が入っています。
[{user1}, {user2}, … , {userN}]
各人のアカウントを指すオブジェクトの中には、DisplayNameやEmailといったプロパティがあります。いま欲しいのはこのEmailだけです。Emailの取り出し方を考えてみましょう。
まず宛先の情報が含まれているMassageToの中身を確認します。仮の操作として、ApplyToEachのループの中に「組み込み」>「データ操作」>「作成」アクションを追加します。入力にはMassageToを置きます。
これで実行結果を確認してみると次の図のようになります。

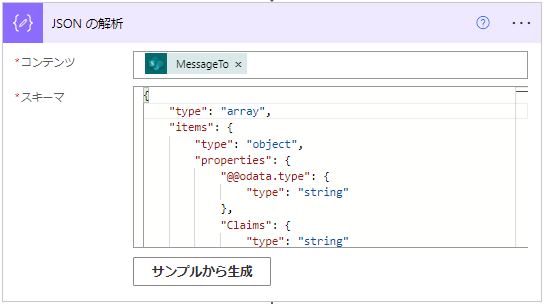
このような複雑な値をPowerAutomateは自動で処理できません。そこで、「組み込み」>「データ操作」>「JSONの解析」アクションを使用します。上図の「未加工出力の表示」を開き、結果をコピーしておいてください。「JSONの解析」アクションを追加し、コンテンツにMessageToを選びます。次に、「サンプルから生成」を開き、先ほどコピーした「未加工出力の表示」の中身をすべてコピペします。こうすることで、PowerAutomateがJSONの構造を解析してくれます。「JSONの解析」アクションのスキーマを設定できたら、先ほどMessageToの中身を確認するために追加した「作成」アクションは削除してかまいません。

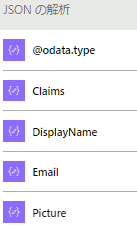
JSONの解析を行うと、MessageToの内部の情報、たとえばEmailを取り出せるようになります。JSONの解析のあとにアクションを追加すると、動的なコンテンツの中に次のような選択肢が出現することに気づきます。この中のEmailをTeamコネクタに入力すればよいわけです。

JSONの解析について詳しく学びたい方はリンク先の記事をご覧ください。
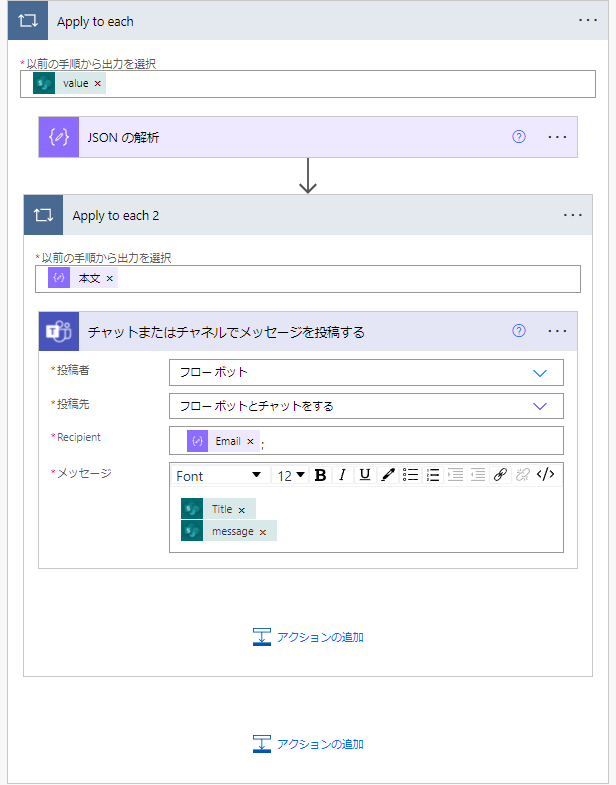
先述のように、複数の選択が許可された列の値は配列です。配列に対してはApplyToEachで配列内の各要素に対して処理を行います。「チャットまたはチャンネルでメッセージを投稿する」アクションのRecipient (宛先)にEmailを設定した場合、Emailは配列内の要素ですから、自動的にApplyToEachが追加されループの中にTeamsコネクタが移動します。ちなみに、ここで表示されているvalueはSharePointのリストから取得した各アイテムが要素である配列、本文はMessageToをJSONの解析した結果の配列です。

Teamsコネクタの場合は以上でフローが完成です。Outlookの場合は、最後に出てきた動的なコンテンツEmailを使って宛先文字列(メールアドレスが;で区切られている)を作成してください。